How To Style Your Divi Blog Page
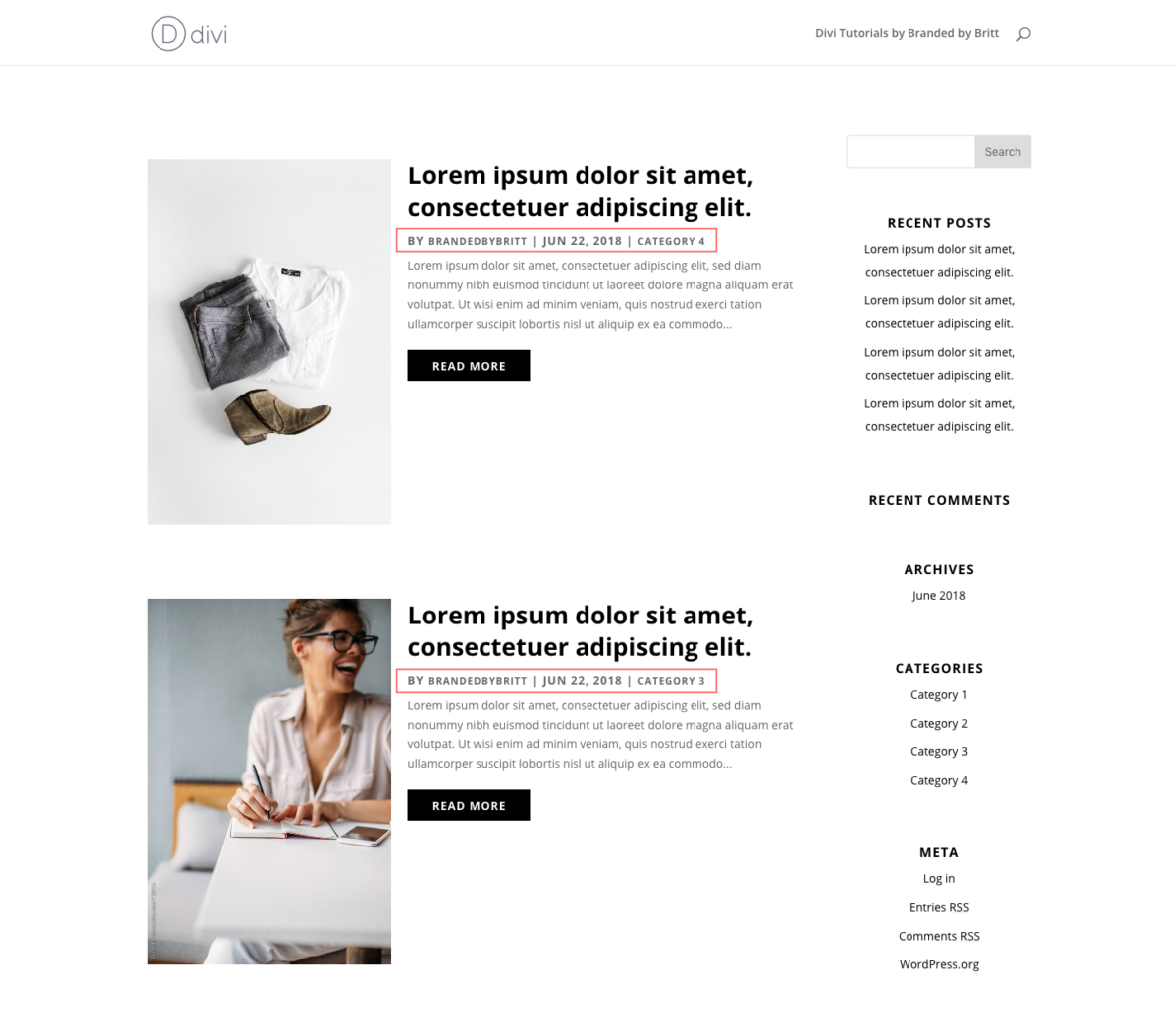
Learn how to transform your Divi blog page with these simple CSS tricks.
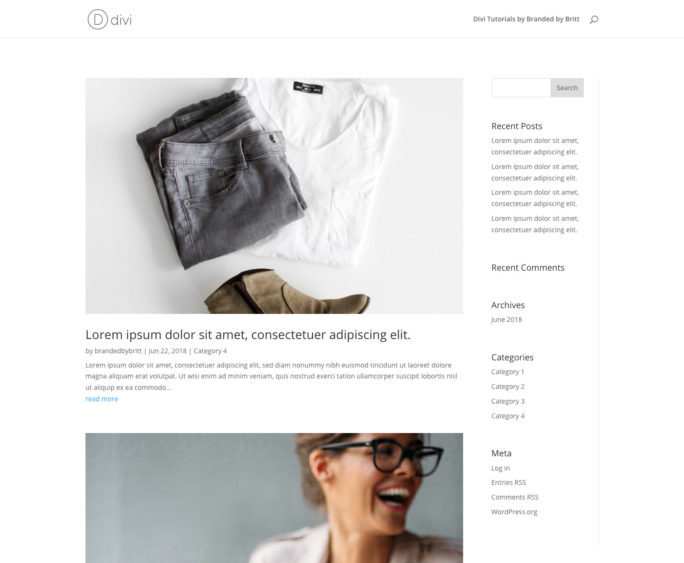
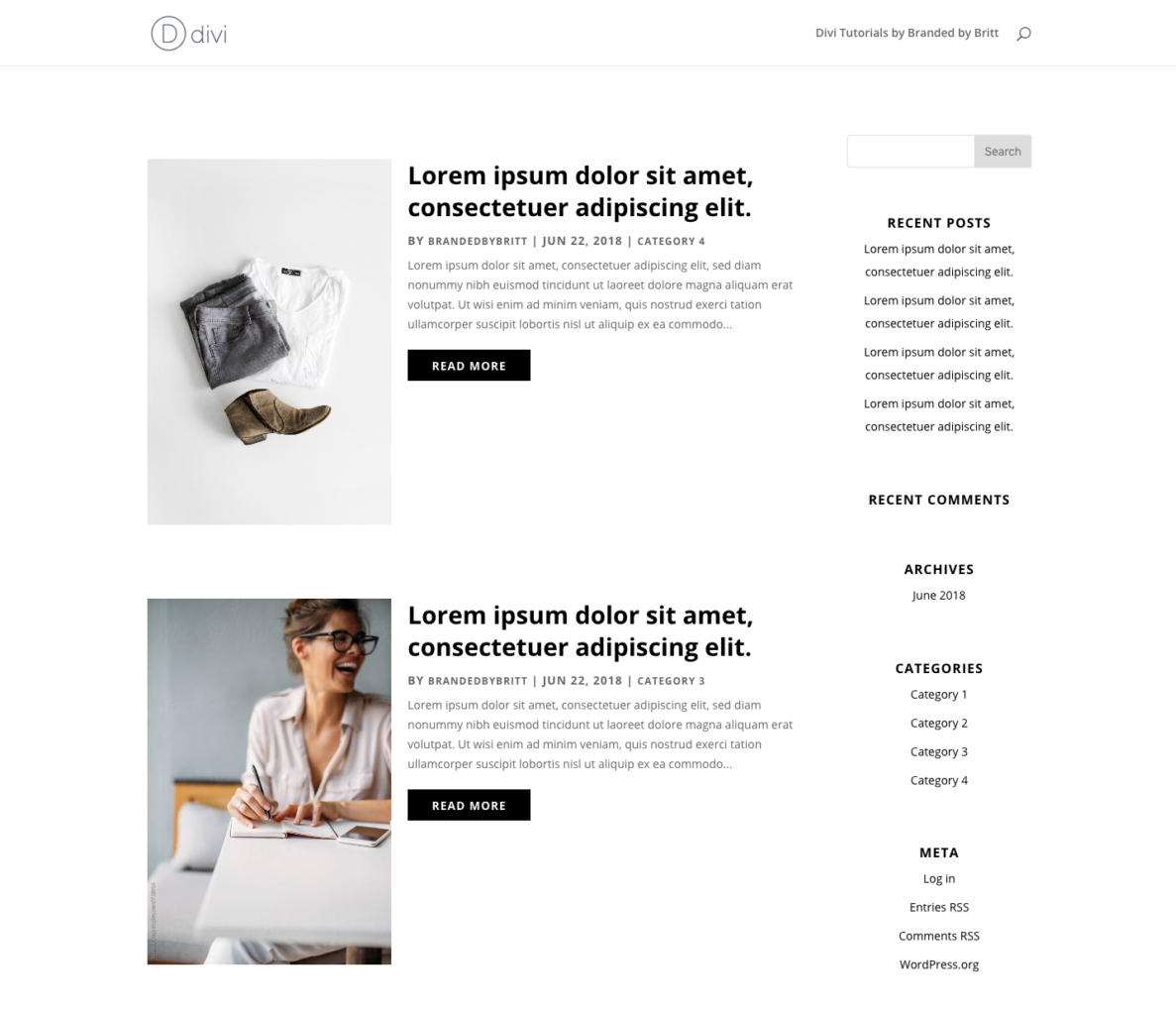
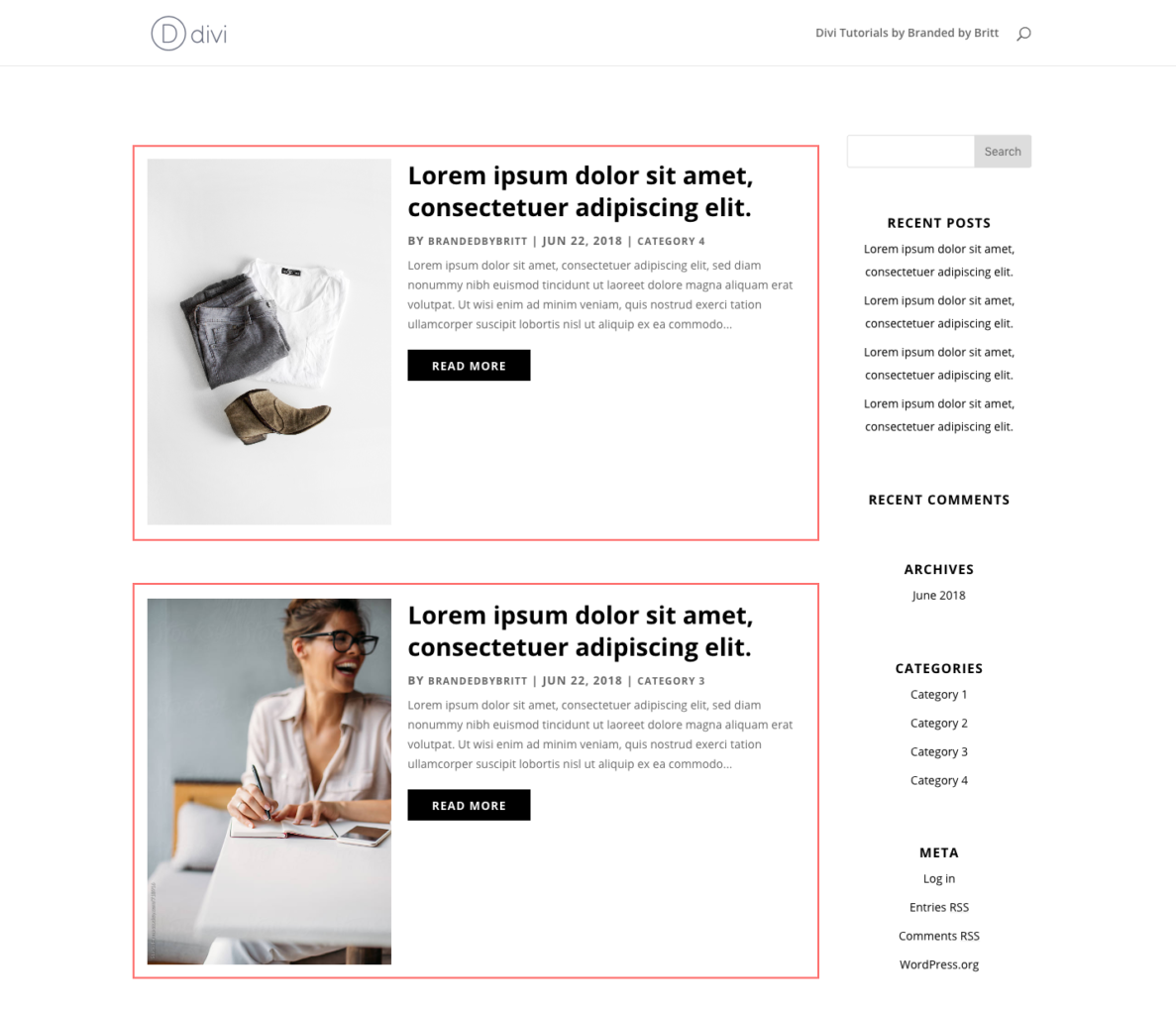
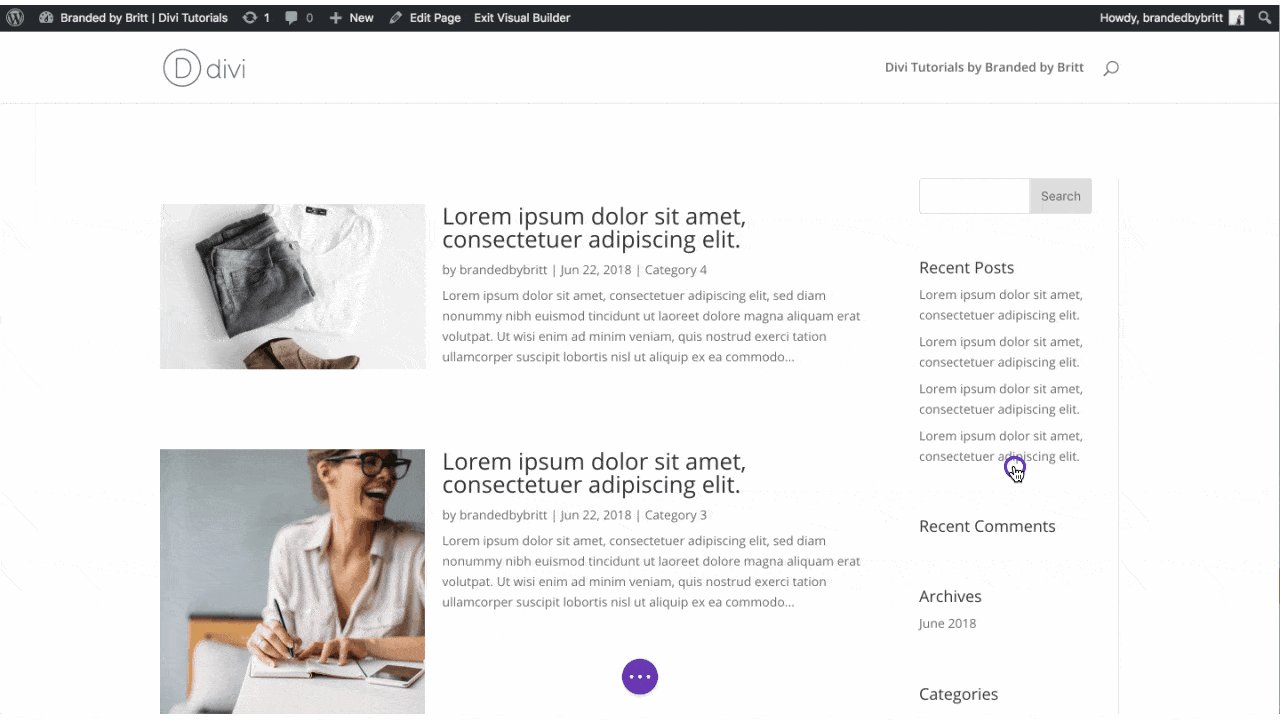
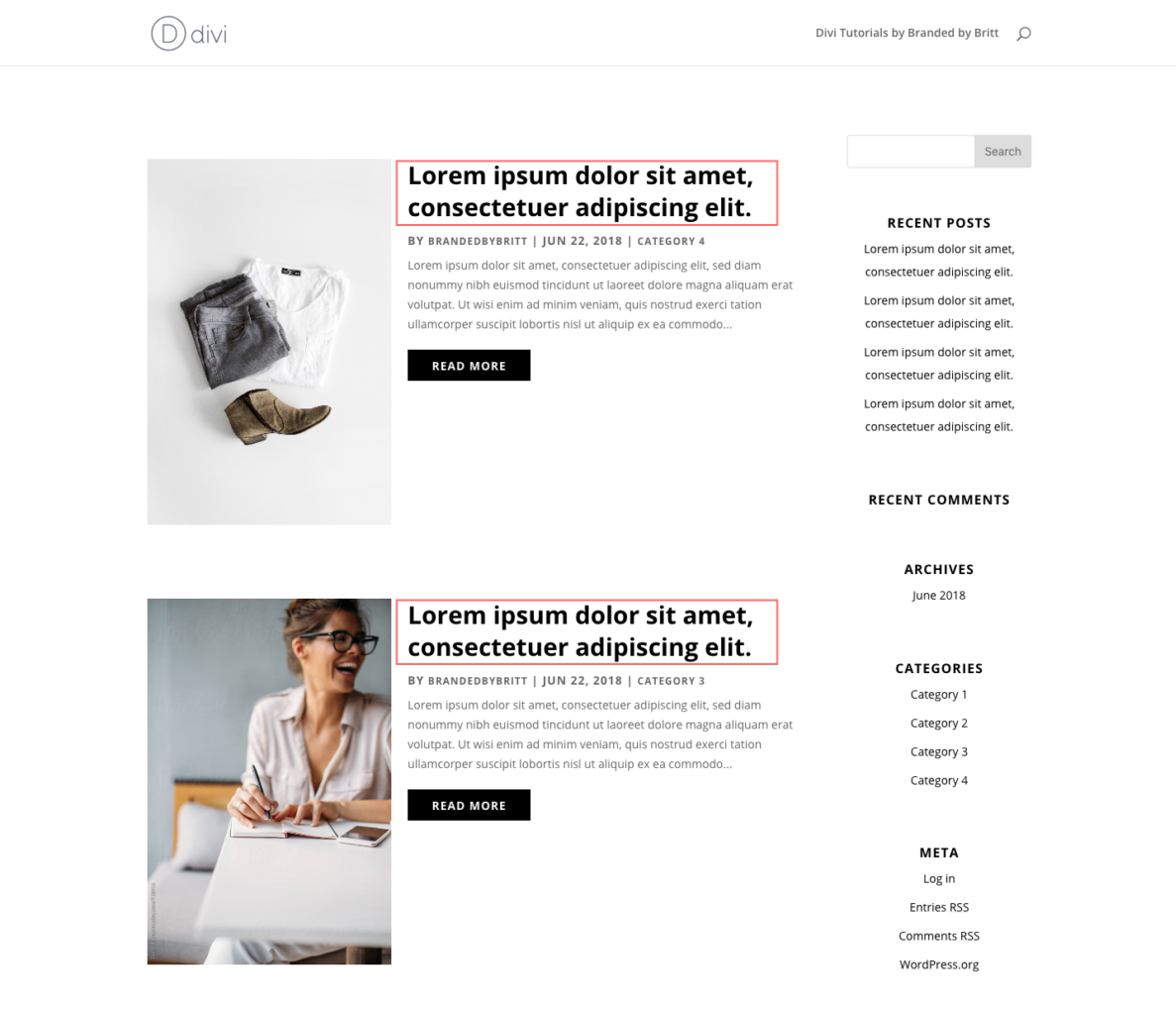
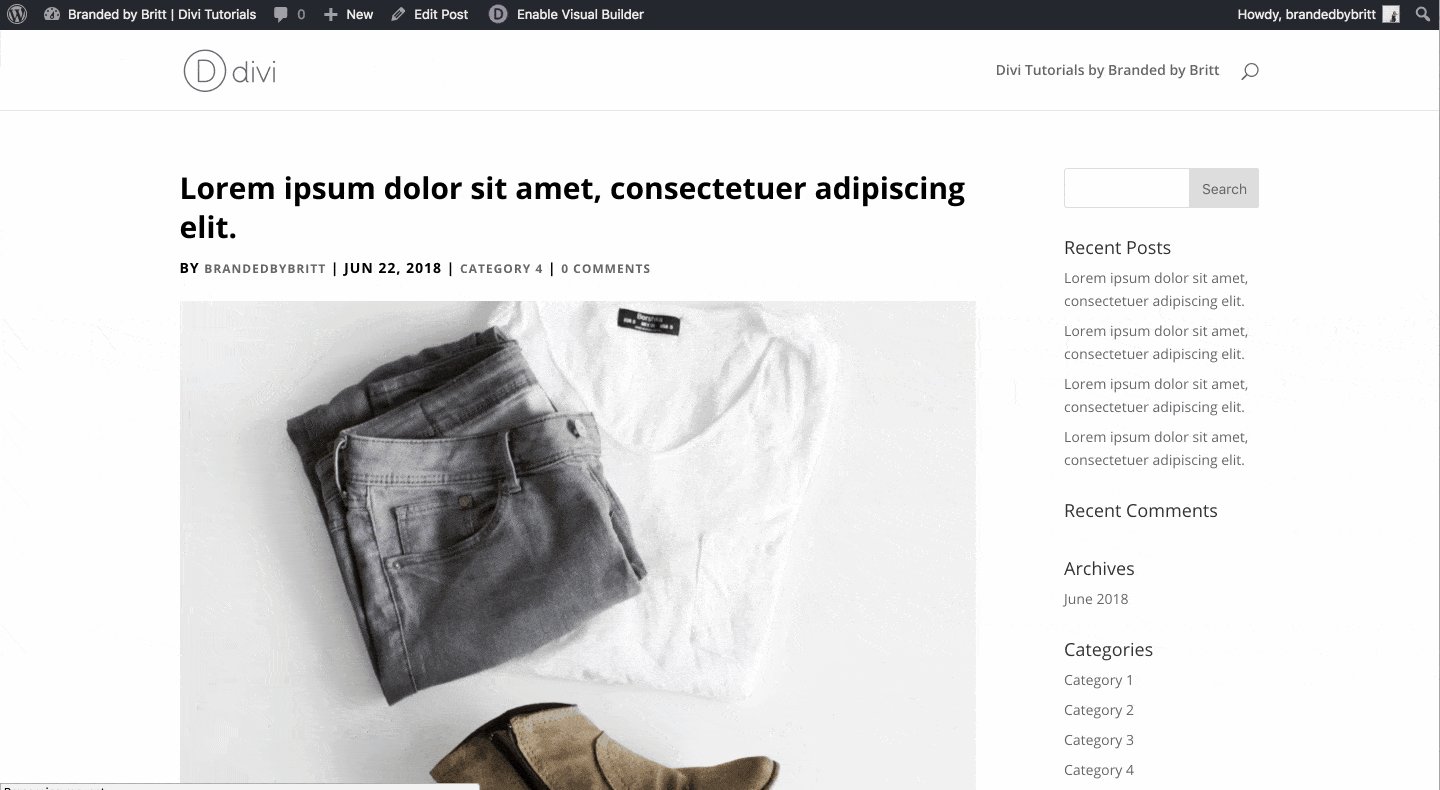
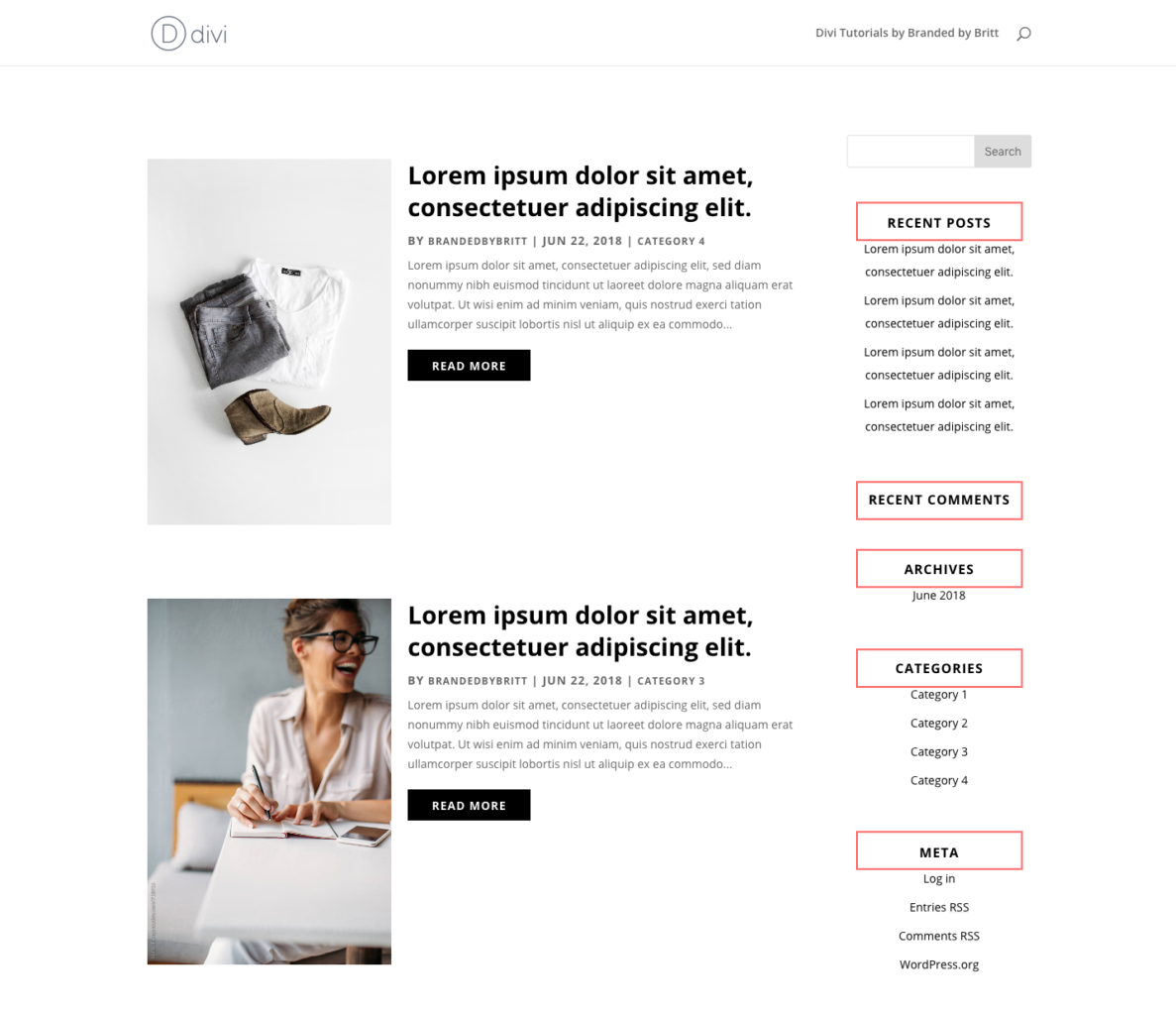
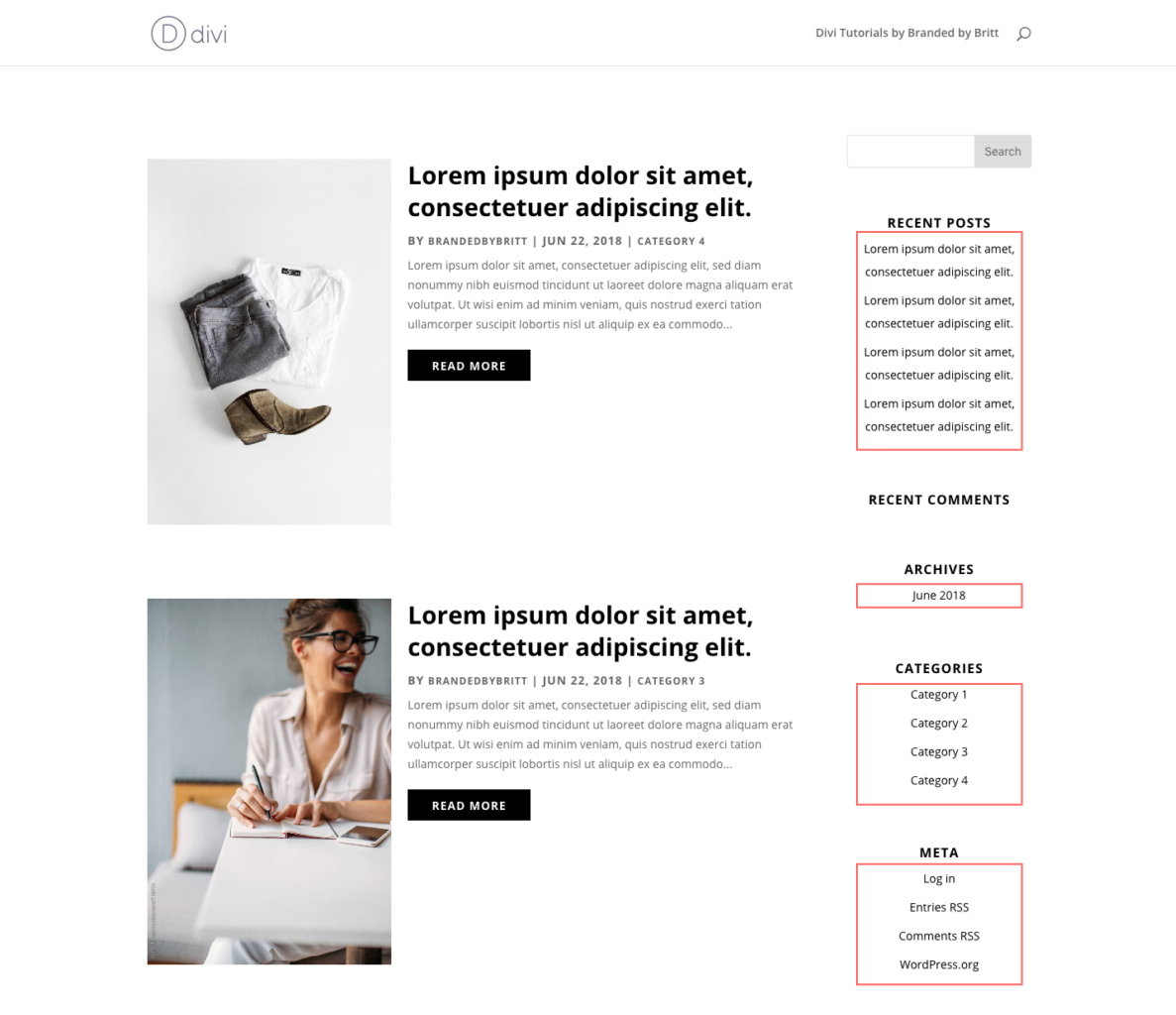
In this Divi tutorial, you’ll design a simple, modern list-style blog feed with a right sidebar.
Skip the Tutorial – Copy The Full CSS
Copy and paste the full CSS code into your own website, but make sure you don’t forget to apply this custom css class. If you want to learn how to edit each element individually, follow the full tutorial below.
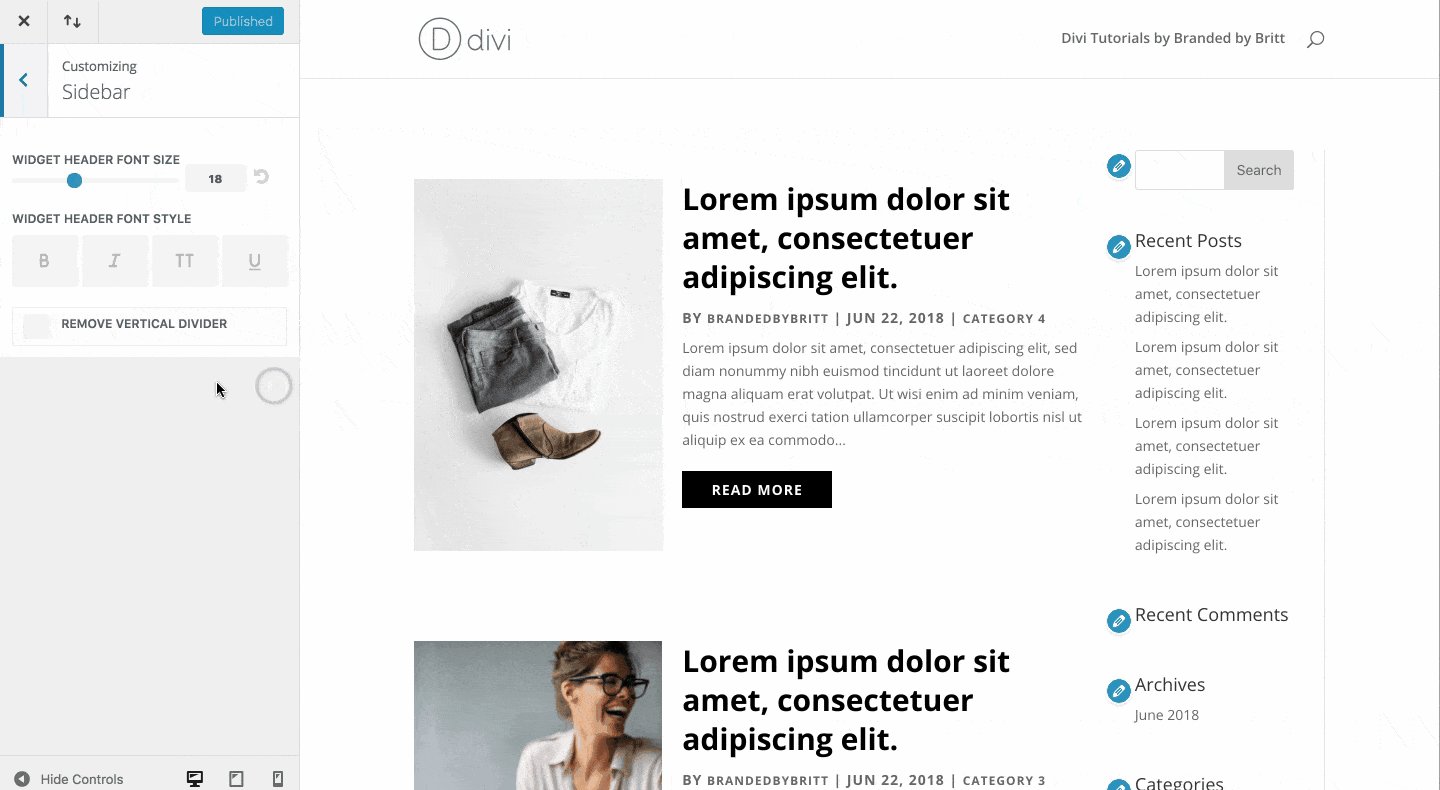
Set up your blog + sidebar layout:
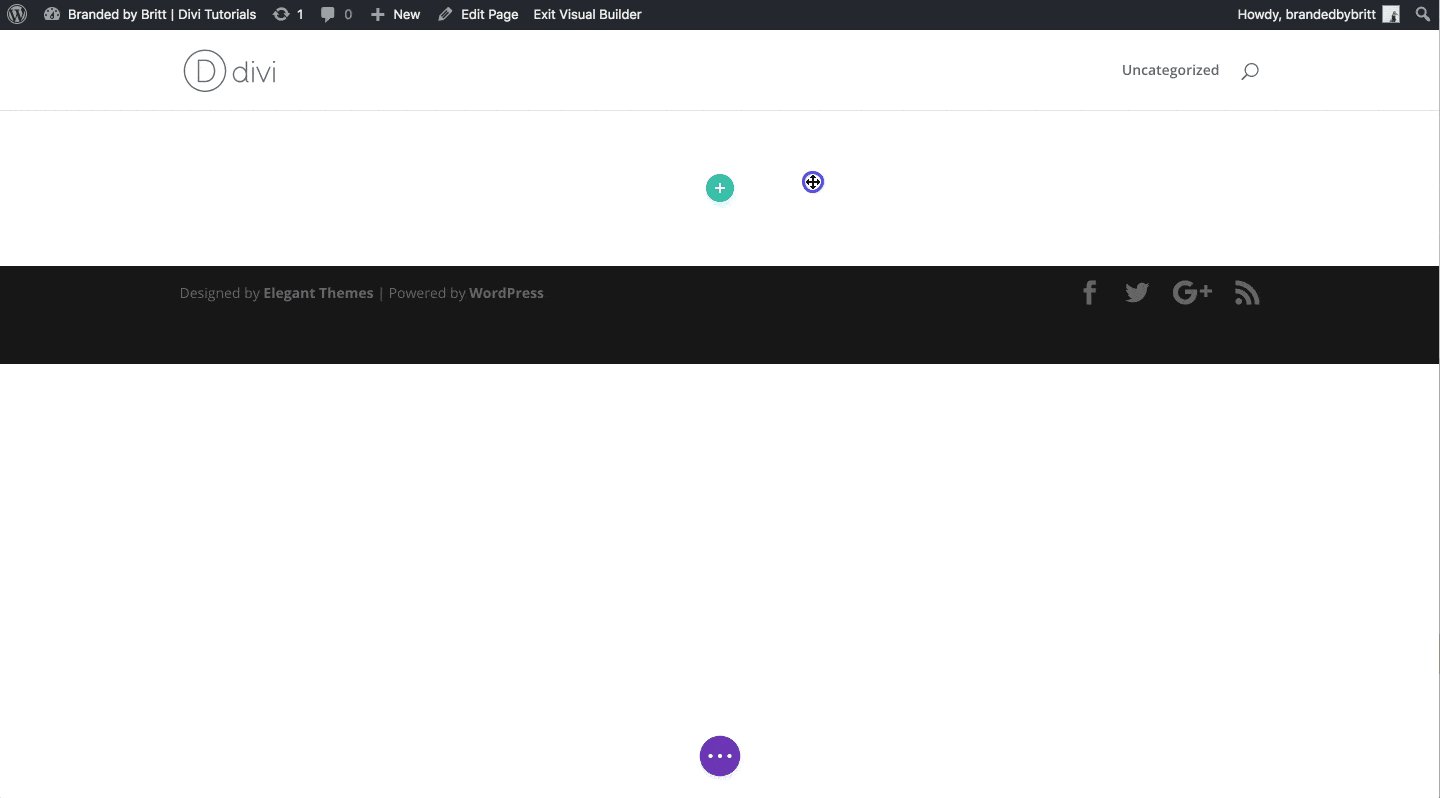
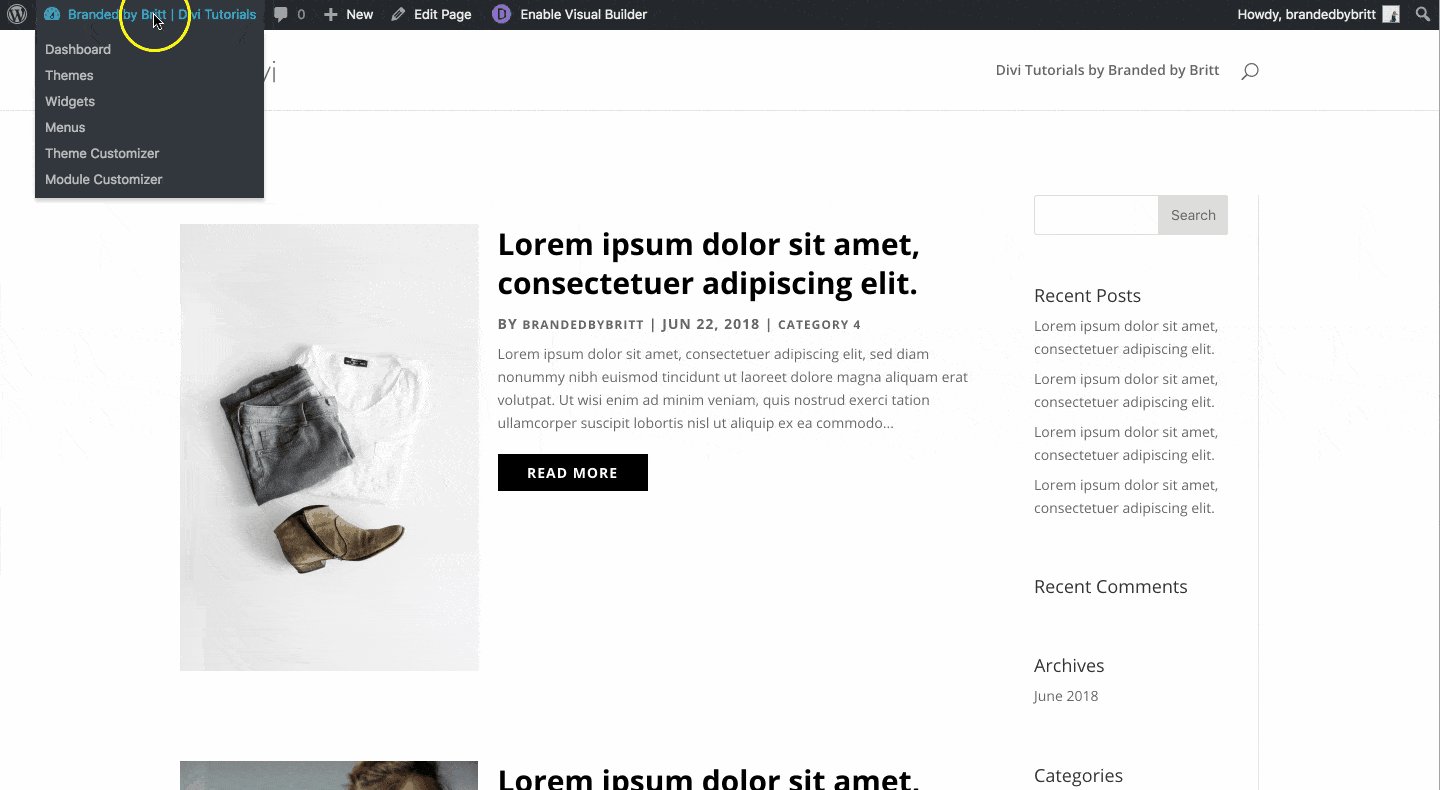
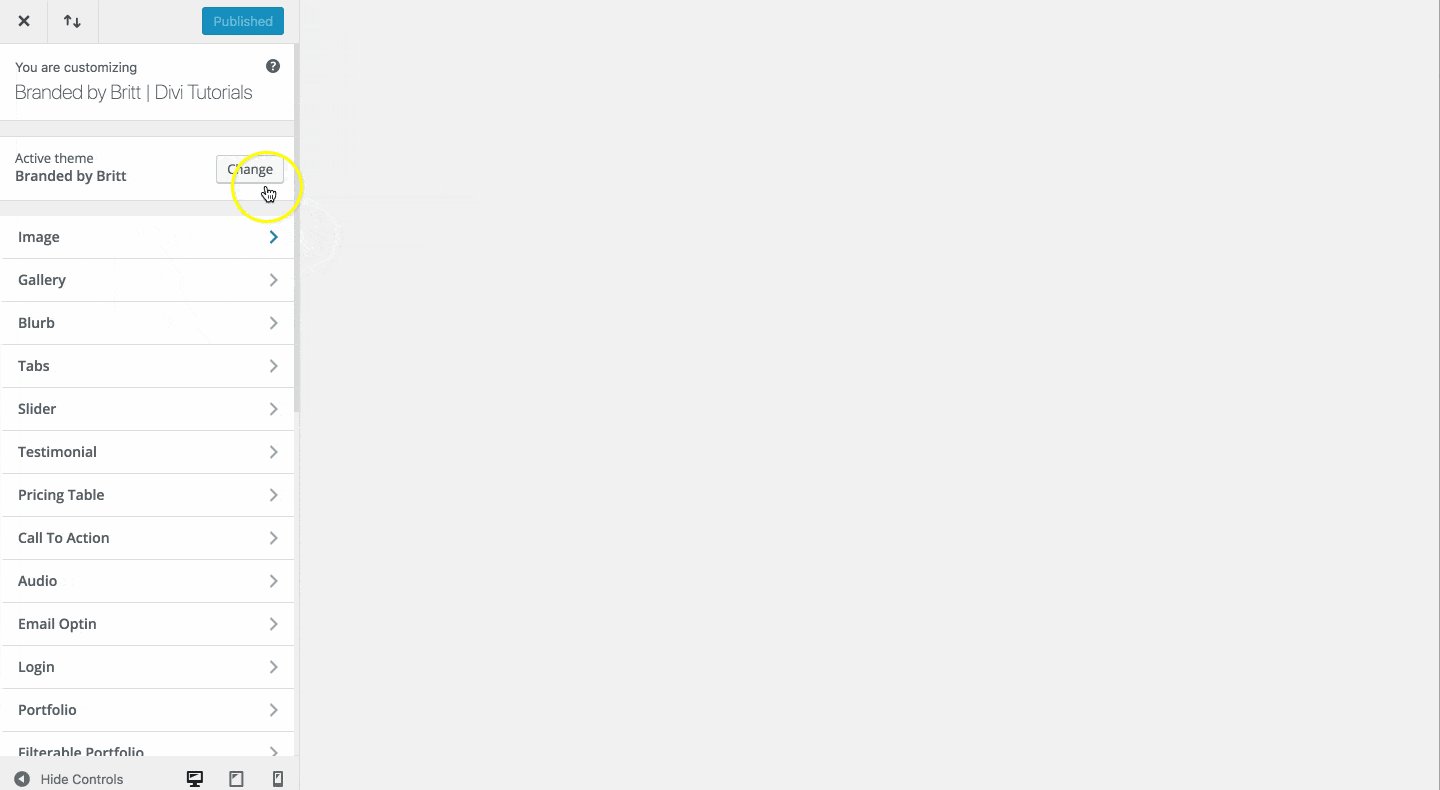
- Go to your Blog page > Enable Visual Page Builder
- Insert Section > Specialty Section
- Insert Column > 3/4 and 1/4 (Right Sidebar)
- Insert Row > Single Row
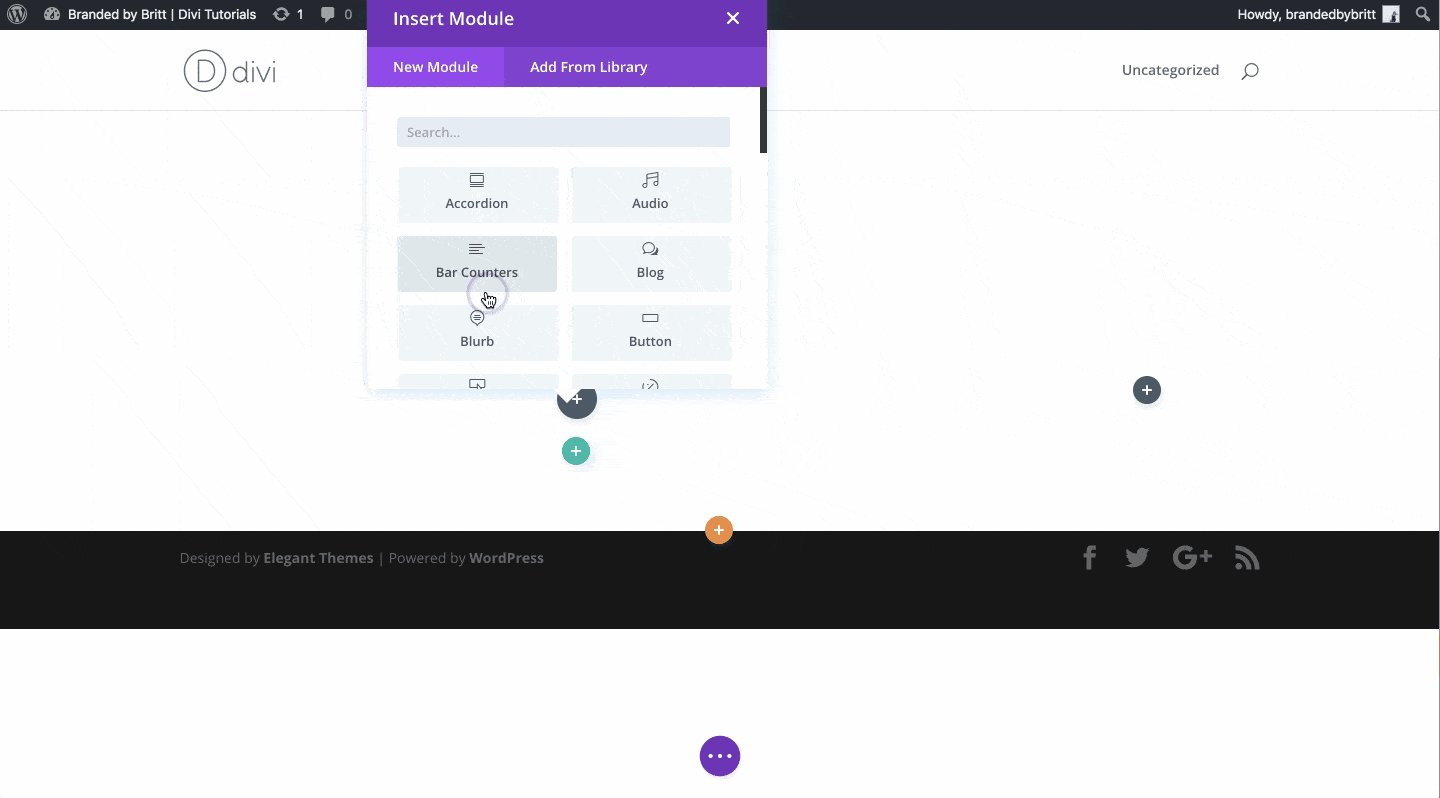
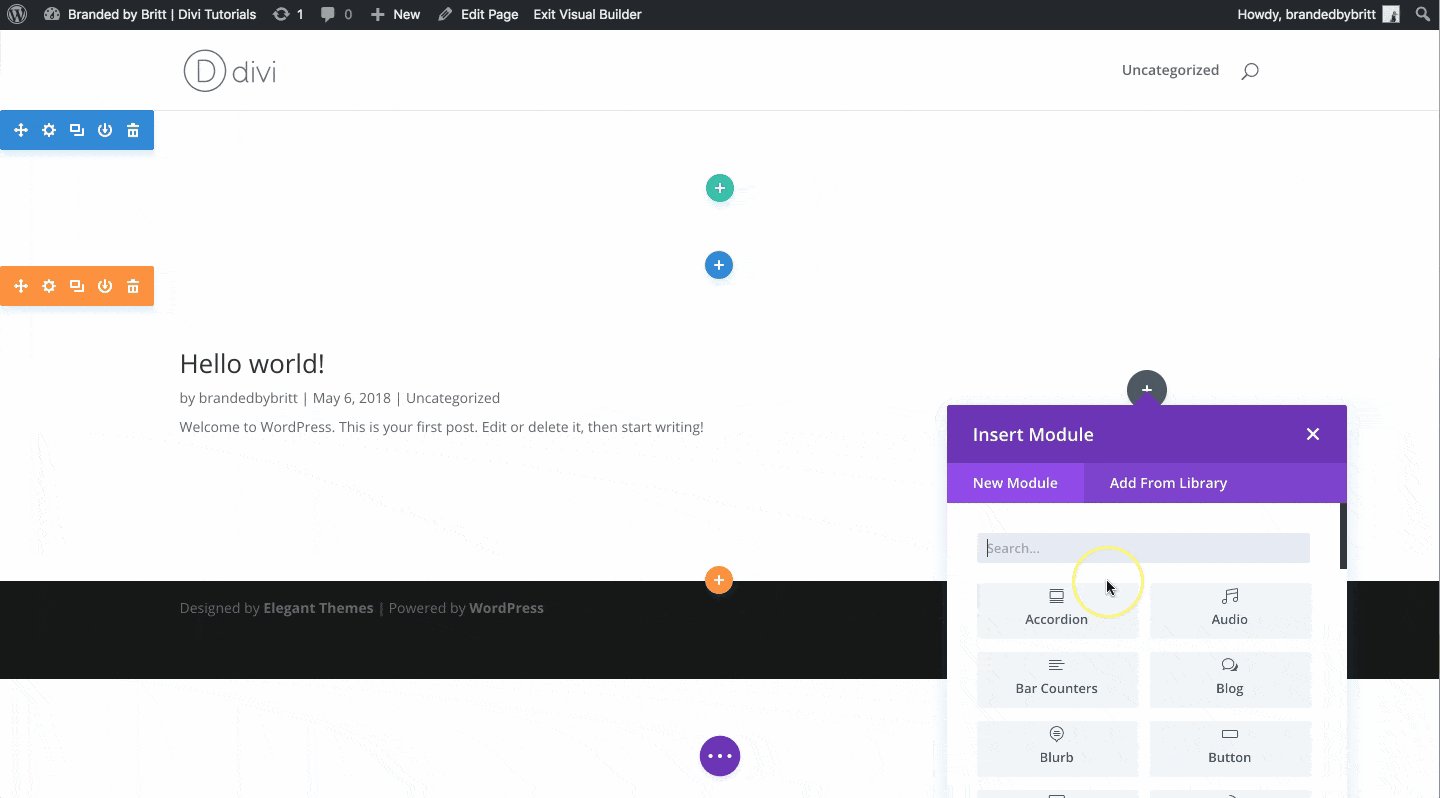
- Insert Module > Blog Module > Save
- In the far right column, Insert Module > Sidebar Module > Save
- Delete default Regular Section above
- Save All Changes
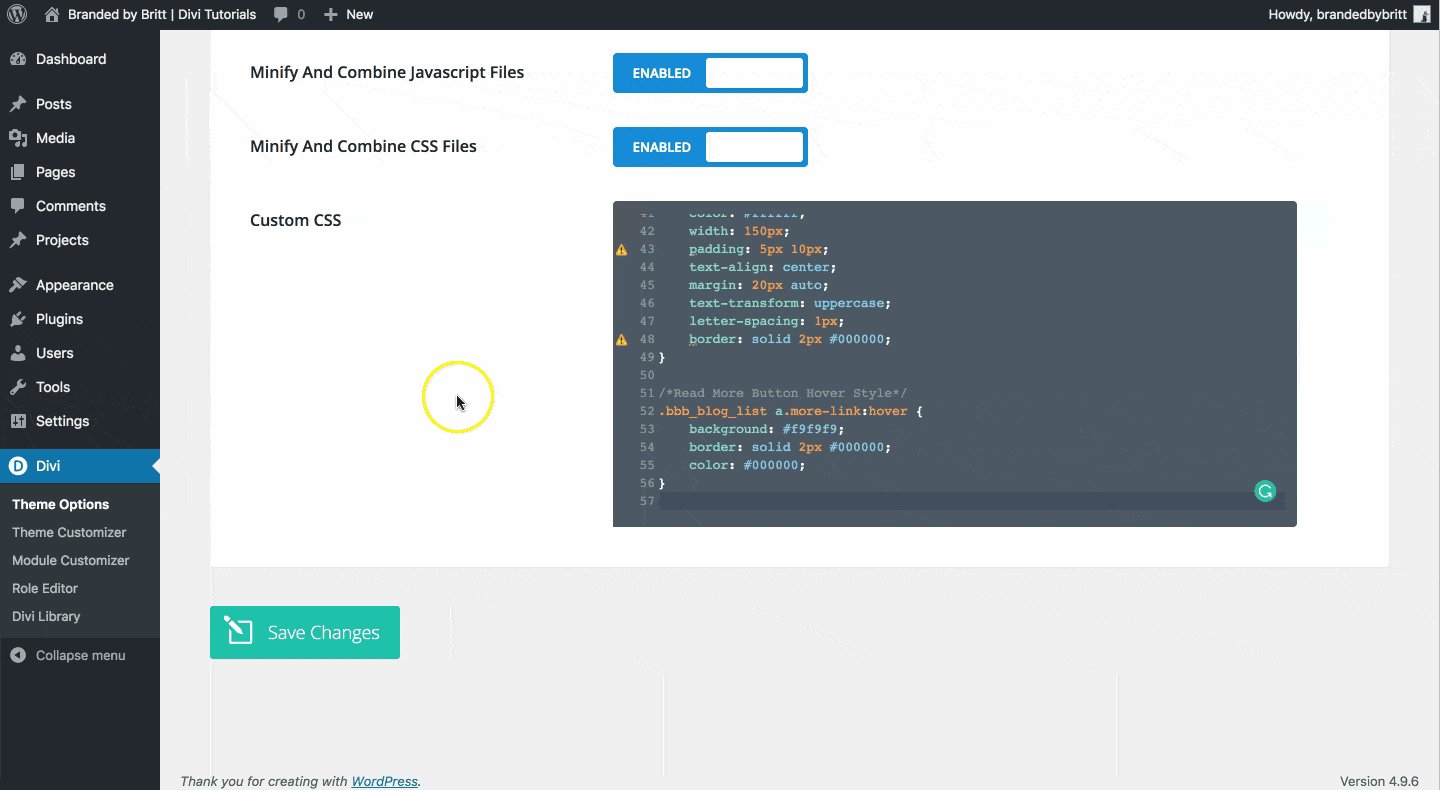
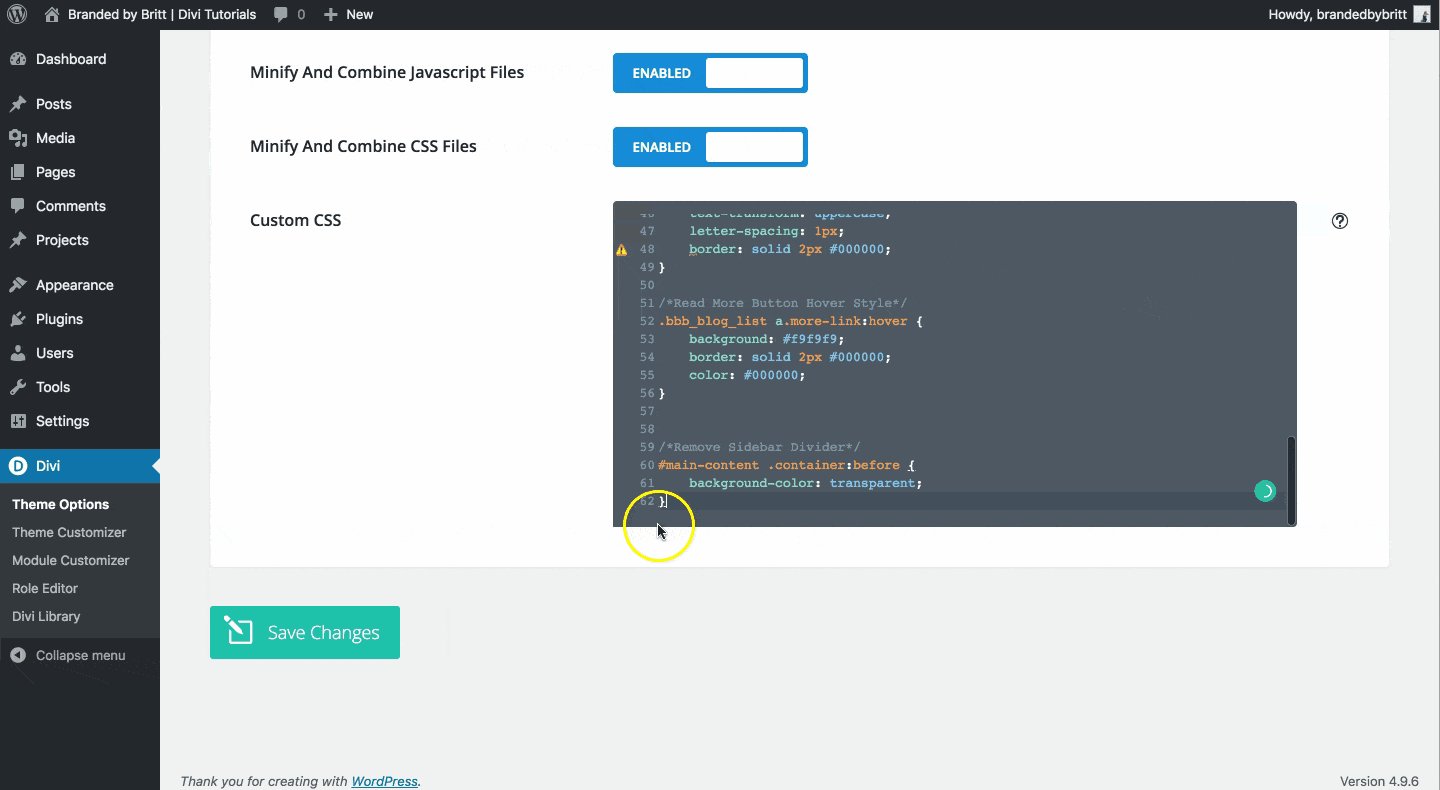
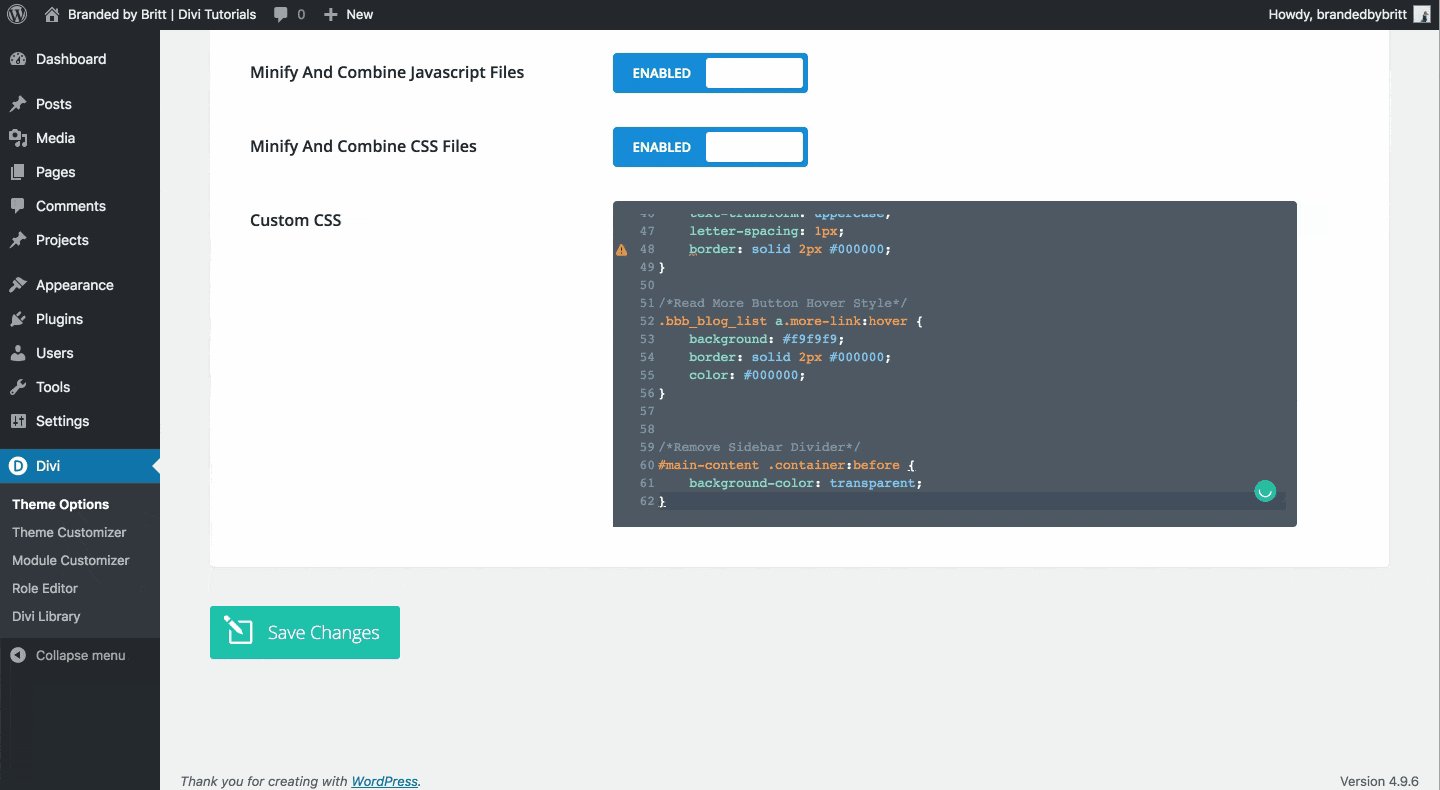
Copy and paste the following CSS snippet into your Divi Theme Options. Feel free to adjust the values to fit your brand.
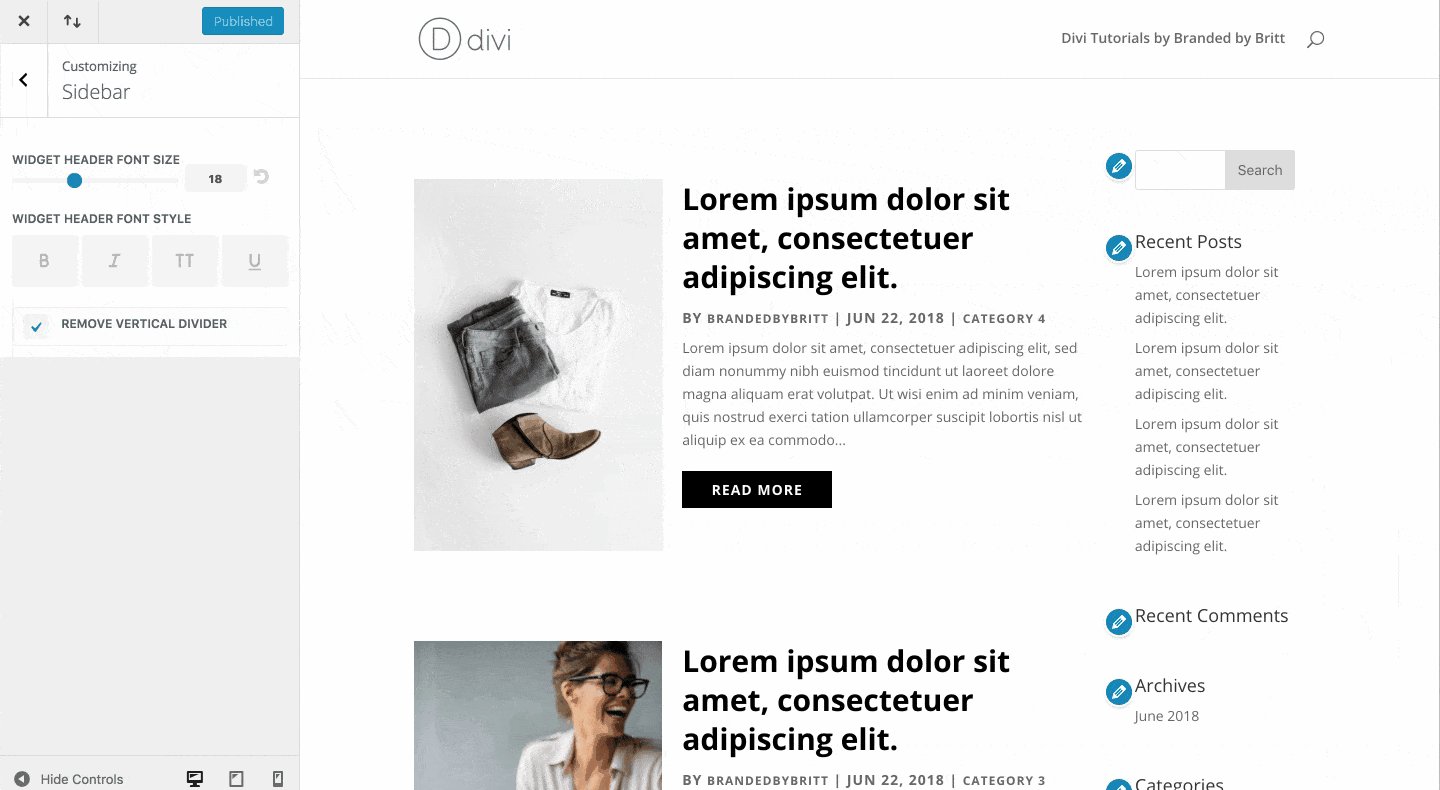
Don’t forget to apply the Custom CSS Class
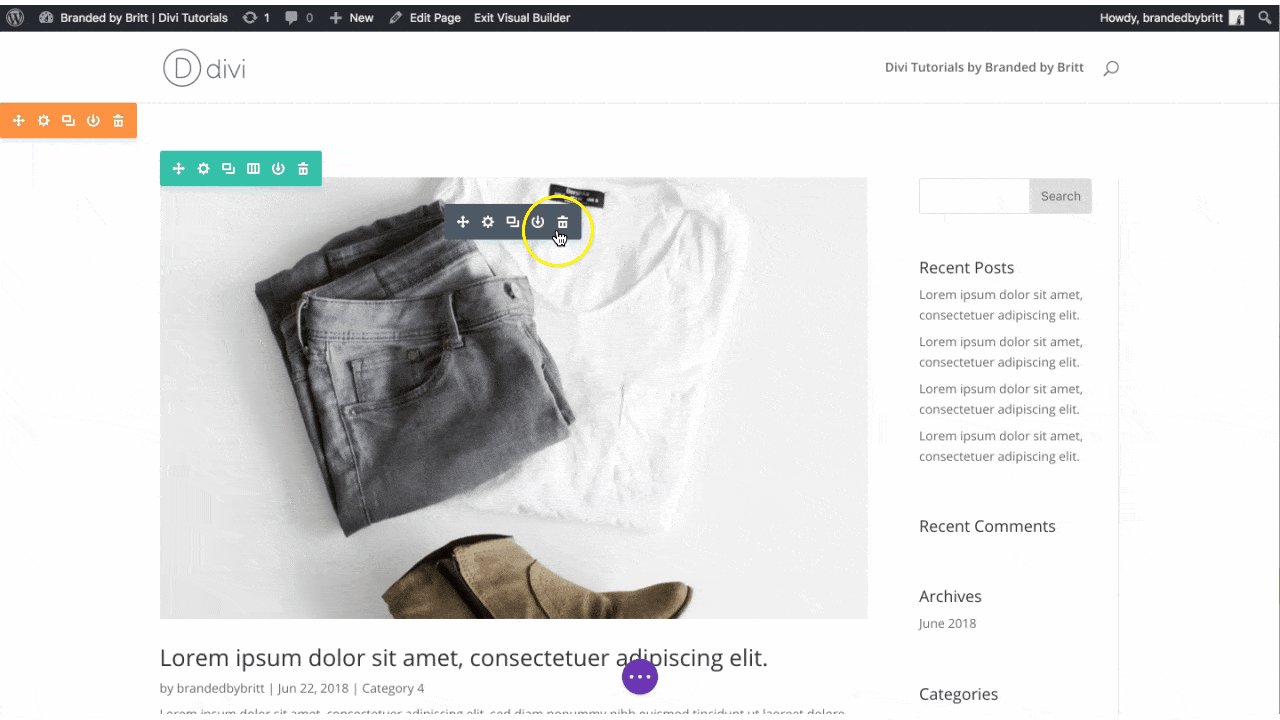
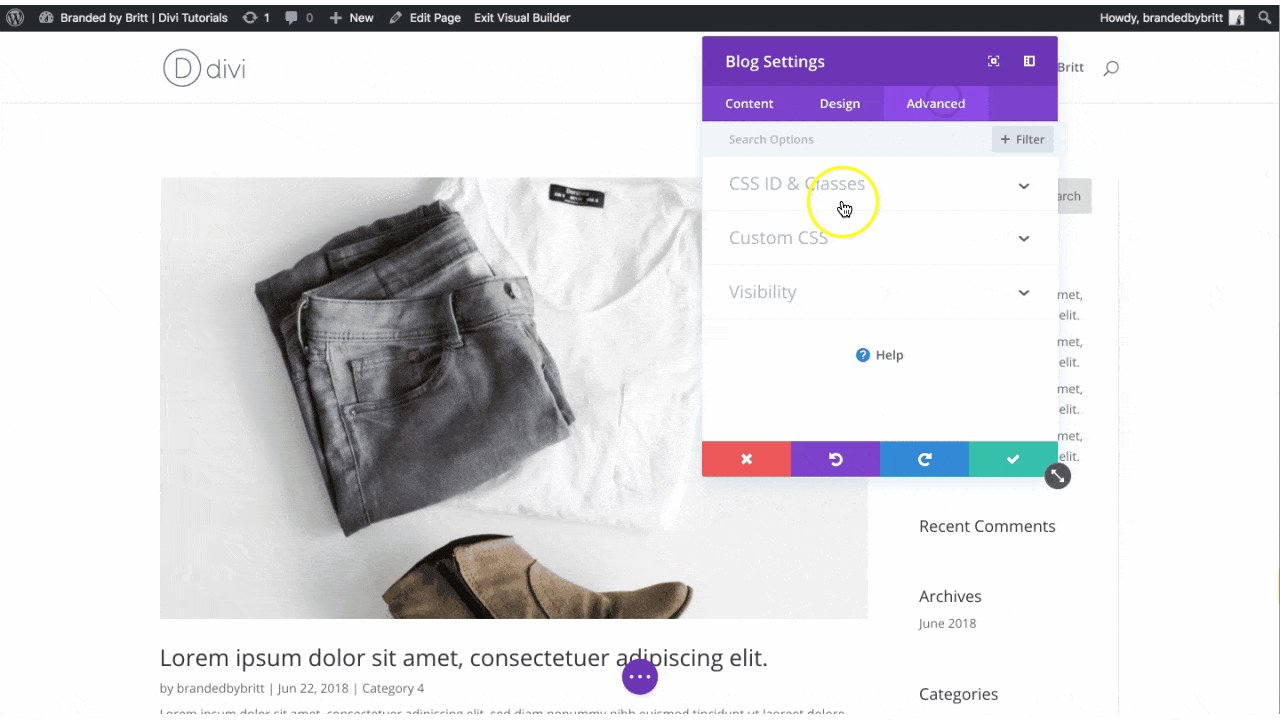
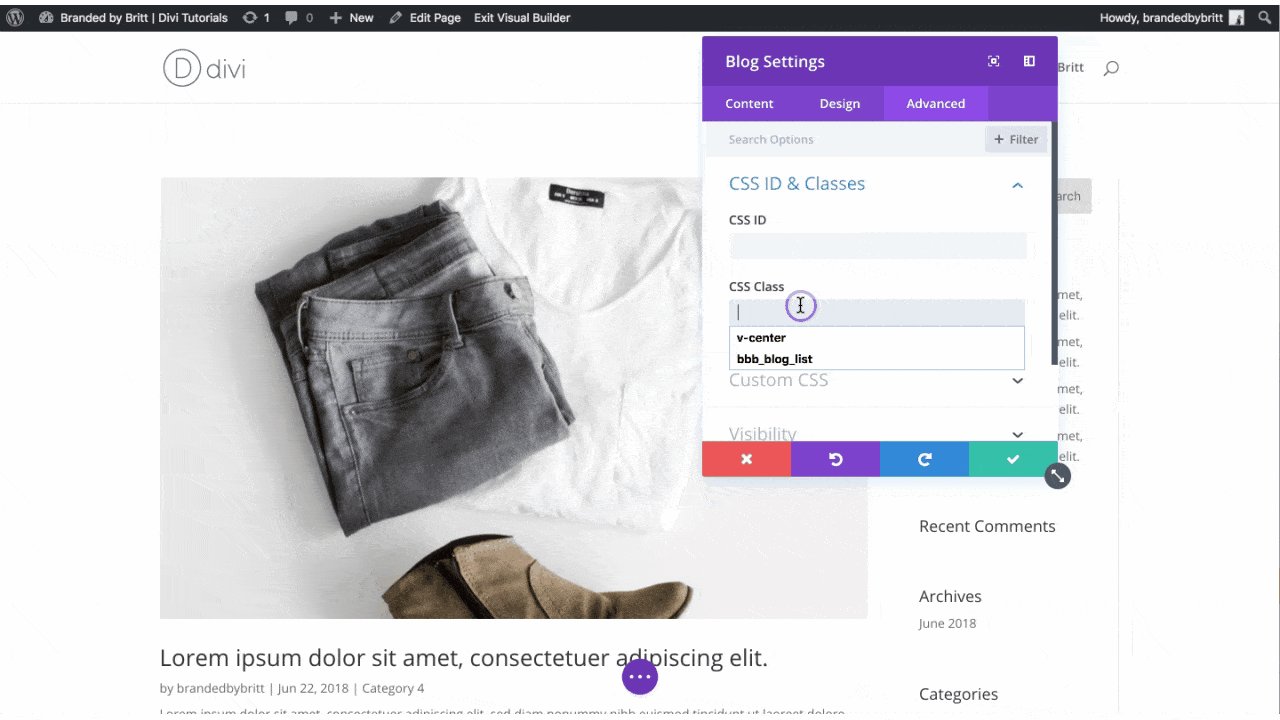
- Go to your Blog page > Open the Blog Settings module
- Go to the Advanced tab > CSS ID & Classes > CSS Class > Copy & Paste: bbb_blog_list > Save
- Save All Changes
Copy and paste the following CSS snippet into your Divi Theme Options. Feel free to adjust the values to fit your brand.
Copy and paste the following CSS snippet into your Divi Theme Options. Feel free to adjust the values to fit your brand.
Copy and paste the following CSS snippet into your Divi Theme Options. Feel free to adjust the values to fit your brand.
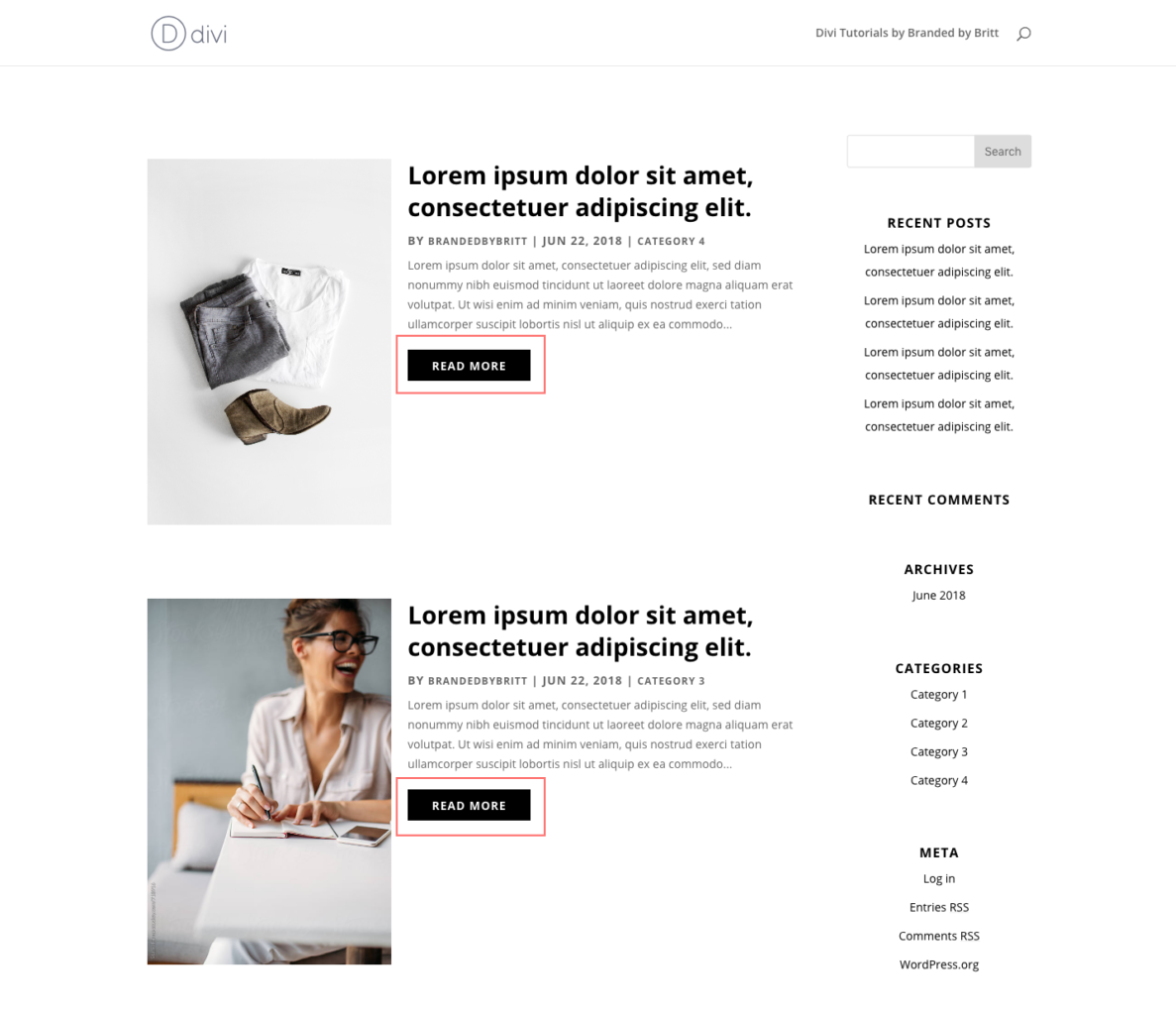
For all individual modules:
- Go to Divi > Theme Options > Custom CSS
- Copy & Paste and Save:

HI, I'M BRITT
I help modern CEOs elevate their personal brand with a custom-designed Divi website.
Need web design support? Let me know.